1.什么是web自动化测试
自动化(Automation)是指机器设备、系统或过程(生产、管理过程)在没有人或较少人的直接参与下,按照人的要求,经过自动检测、信息处理、分析判断、操纵控制,实现预期的目标的过程。
这是教科书里面的自动化的定义,回归到自动化测试其实自动化测试就是什么呢?
指的是测试的过程在没有人或者较少的人为的干预的情况下进行的测试,再简单点说就是用程序或者脚本来测试程序,那么在web自动化测试中主要用来把测试人员从繁琐的内容中解放出来,主要做一些比如需要多次输入,多次运行的,比如我们用边界值,等价类设计的很多测试数据需要执行,比如业务流程需要执行很多遍的时候我们就可以使用,web自动化测试
现在主流的web测试工具我们常用的就是selenium的那一套工具包括
- 浏览器一般选择chrome
- 浏览器对应的driver(chromedriver)
- Python
- Selenium库
3.web自动化测试的环境安装
- 浏览器安装 下载浏览器下一步按照就好了
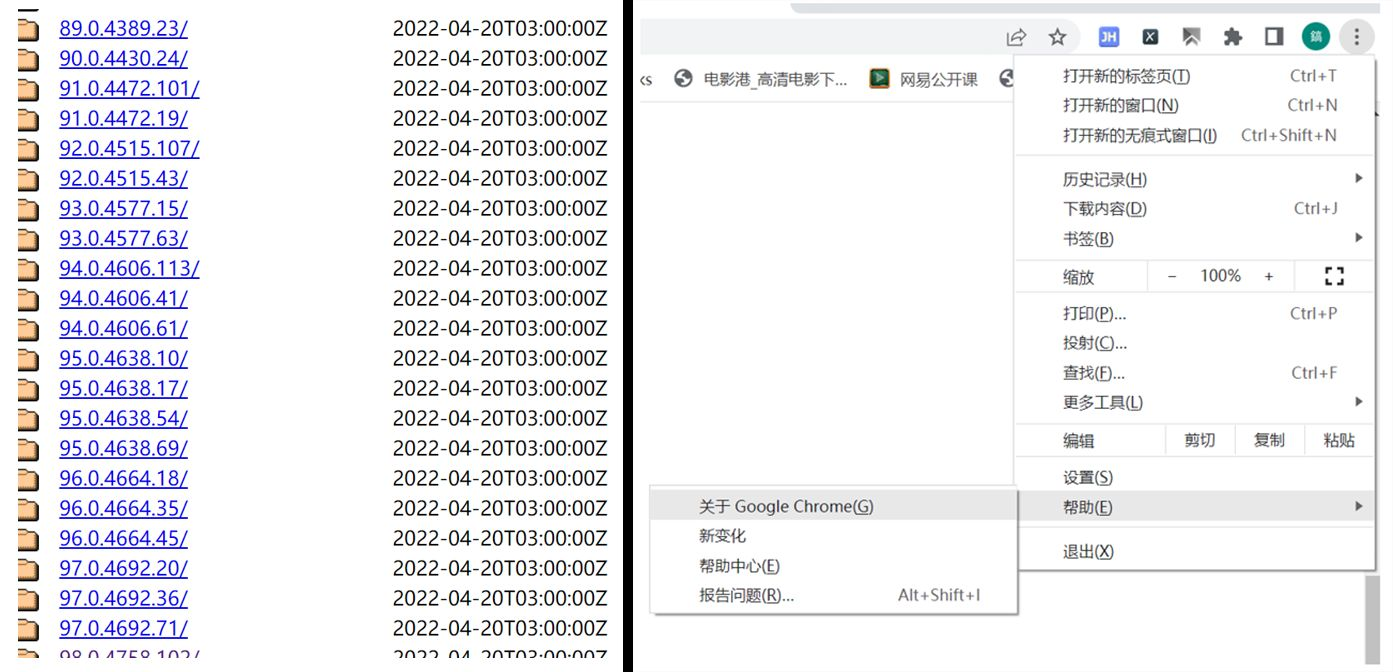
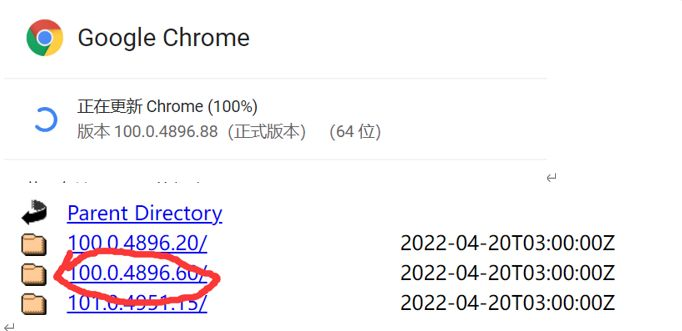
- chromedriver 下载 可以到https://npmmirror.com/
- 注:100的大版本对的上就Ok了

4.web自动化测试的方法
Web自动化测试一般使用设计测试用例的方法跟功能测试相同,使用等价类划分,边界值,因果图,场景法等等就好了
Web自动化测试实施的使用我们一般会采用po模式设计
PO是page object的简称,
核心思想是通过对界面元素的封装减少冗余代码,同时在后期维护中,若元素定位发生变化, 只需要调整页面元素封装的代码,提高测试用例的可维护性、可读性。
PO模式可以把一个页面分为三层,对象库层、操作层、业务层。
对象库层:封装定位元素的方法。
操作层:封装对元素的操作。
业务层:将一个或多个操作组合起来完成一个业务功能。
比如登录:需要输入帐号、密码、点 击登录三个操作。
测试脚本只需要调用业务层代码就可以完成
当出现页面需要的时候只需要测试代码可以完全不用修改只需要修改操作层就好了
5. web自动化测试的流程实施
web自动化测试流程和功能测试基本一致:
下面我们已登录需求为例
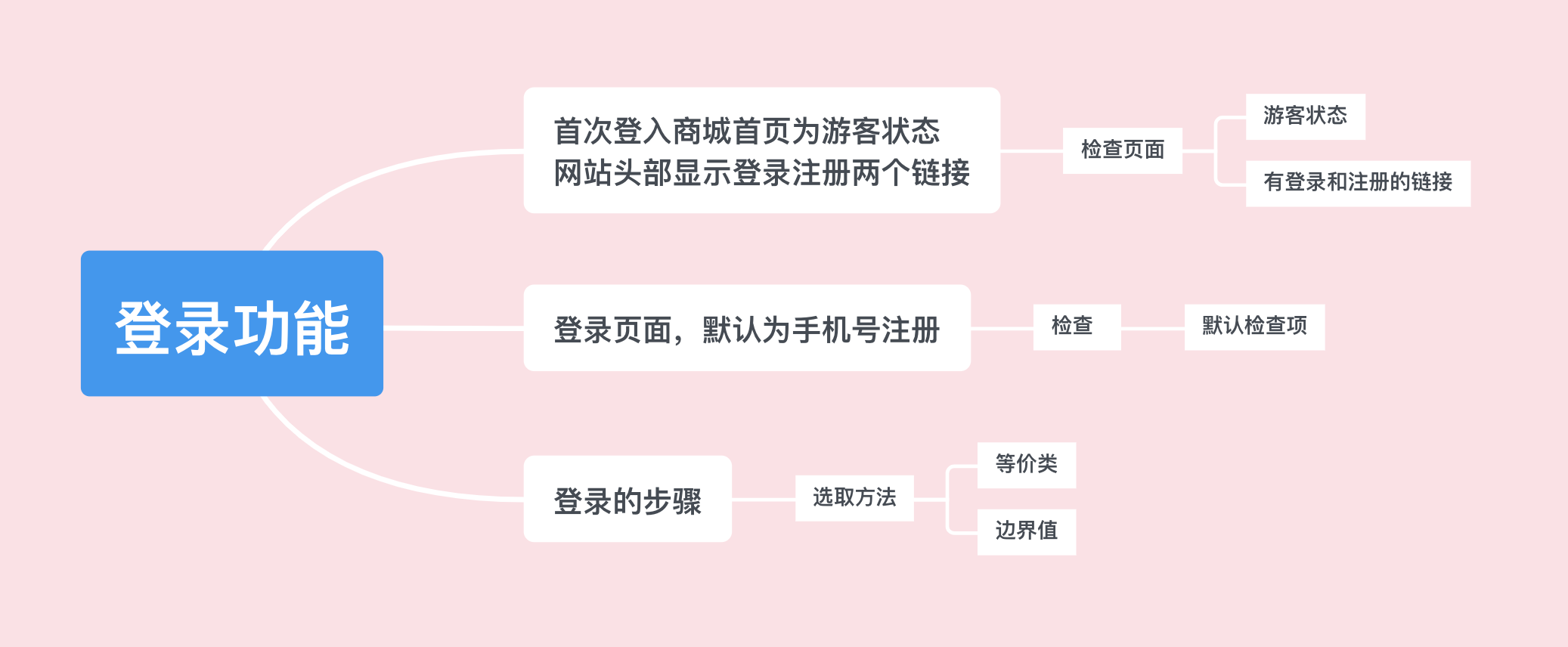
(1)需求分析
这里我们以手机登录为例
(2)设计测试用例与测试数据
- 自动化测试测试用例不用像手工测试设计的那么详细
| ID | 测试模块 | 标题 | 前置条件 | 测试输入 |
|---|---|---|---|---|
| login_001 | 登录 | 错误的手机号登录 | 网络正常,功能正常 | 手机号错误其他输入项正常 |
【下方为测试数据】
[
{
"username":"21888888888",
"pwd":"123456",
"code":"8888",
"ast_msg":"账号格式不匹配",
"desc":"用户名错误"
},
{
"username":"12888888888",
"pwd":"123456",
"code":"8888",
"ast_msg":"账号格式不匹配",
"desc":"用户名错误"
},
{
"username":"1088888888",
"pwd":"123456",
"code":"8888",
"ast_msg":"账号格式不匹配",
"desc":"用户名错误"
},
{
"username":"138888888889",
"pwd":"123456",
"code":"8888",
"ast_msg":"账号格式不匹配",
"desc":"用户名错误"
},
{
"username":"32888888888",
"pwd":"123456",
"code":"8888",
"ast_msg":"账号格式不匹配",
"desc":"用户名错误"
},
{
"username":" ",
"pwd":"123456",
"code":"8888",
"ast_msg":"用户名不能为空",
"desc":"用户名错误"
}
]
(3)搭建web自动化测试环境
- 在上面环境安装那里已经搭建了
(4)设计web自动化测试框架
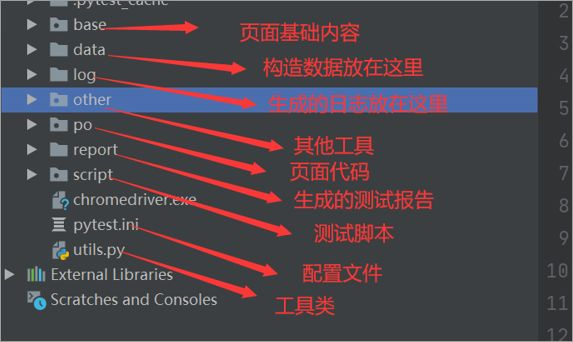
- 一般测试po模式的内容包括

(5)编写代码
- 在po文件夹中创建page_login
1. selenium.webdriver.common.by import By
2.
3. utils import UtilsDriver
4. base.page_base import BasePage
5.
6.
7. # 界面对象层
8.
9. class PageLogin(BasePage):
10.
11. # 账号元素
12. def find_username(self):
13. return self.driver.find_element_by_id("username")
14. # return self.driver.find_element(*self.username)
15. # return self.get_element(self.username)
16.
17. # 密码元素
18. def find_pwd(self):
19. return self.driver.find_element(By.ID,"password")
20.
21. # 验证码元素
22. def find_vcode(self):
23. return self.driver.find_element_by_id("verify_code")
24.
25. # 按钮开始登录元素
26. def find_login_btn(self):
27. # return self.driver.find_element_by_name("sbtbutton")
28. return self.driver.find_element(By.NAME,"sbtbutton")
29.
30. # 操作层
31. class HandleLogin(object):
32. def __init__(self):
33. self.page_login=PageLogin()
34.
35. def input_username(self,username):
36. self.page_login.find_username().send_keys(username)
37.
38. def input_pwd(self,pwd):
39. self.page_login.find_pwd().send_keys(pwd)
40.
41. def input_vcode(self,code):
42. self.page_login.find_vcode().send_keys(code)
43.
44. def click_login_btn(self):
45. self.page_login.find_login_btn().click()
46.
47. # 业务层
48. # 输入用户名密码验证码 点击登录
49. class LoginProxy(object):
50. def __init__(self):
51. self.handle_login = HandleLogin()
52.
53. def login(self,username,pwd,code):
54. self.handle_login.input_username(username)
55. self.handle_login.input_pwd(pwd)
56. self.handle_login.input_vcode(code)
57. self.handle_login.click_login_btn()
脚本执行代码 创建test_login
1. # from selenium import webdriver
2. po.page_home import HomeProxy
3. po.page_login import LoginProxy
4. utils import UtilsDriver,get_data
5. import time
6. import pytest
7. import allure
8.
9. @allure.feature("登录功能")
10. class Test_login:
11. def setup_class(self):
12. self.login_p=LoginProxy()
13. self.home_p=HomeProxy()
14. def setup(self):
15.
16. # 进入首页
17. UtilsDriver.get_driver().get("http://127.0.0.1/")
18.
19. # 进入到login界面
20. self.home_p.go_login_page()
21. def teardown_class(self):
22. time.sleep(2)
23. UtilsDriver.quit_driver()
24.
25. @pytest.mark.parametrize(["username","pwd","code","asrt_msg"],get_data())
26. @allure.story("登录用户名错误")
27. def test_login_username_error(self,username,pwd,code,asrt_msg):
28. self.login_p.login(username,pwd,code)
29. time.sleep(1)
30. # 登录是否成功的预期结果
31. res = UtilsDriver.get_msg()
32. assert asrt_msg in res
(6)执行测试用例
- 可以使用pytest控制测试用例的执行
@pytest.mark.parametrize(["username","pwd","code","asrt_msg"],get_data())
[pytest]
-s --alluredir report
testpaths = ./script
python_files = test_*.py *test.py
python_classes = Test_*
python_functions = test_*
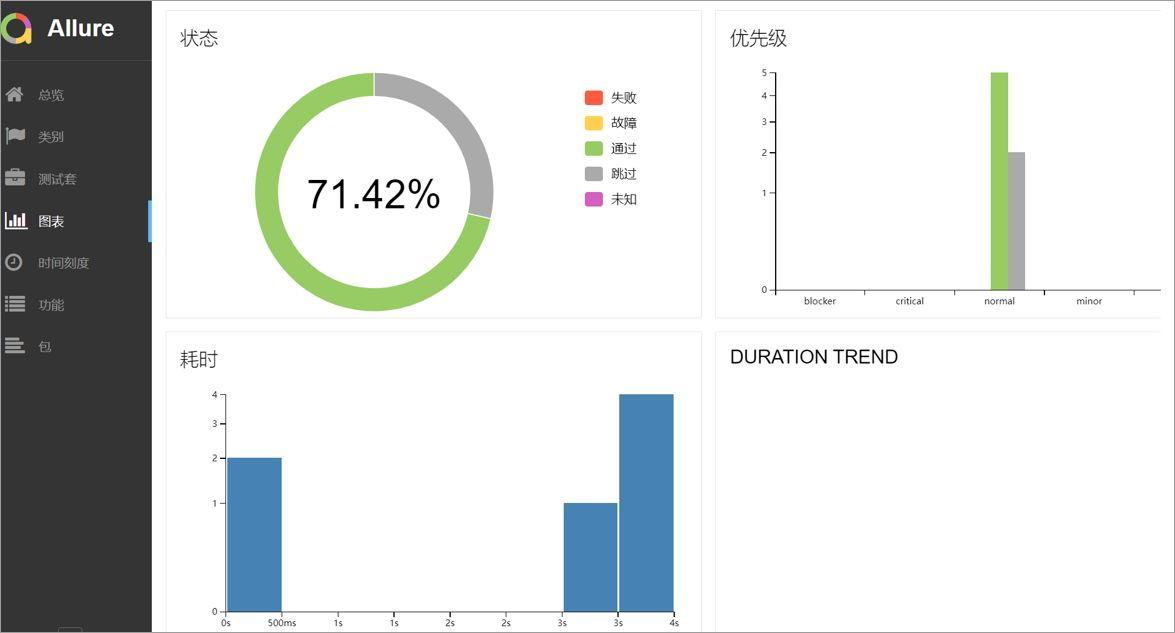
(7)生成测试报告
- 可以使用allure生成测试报告

推荐阅读:
版权声明:未标注转载均为本站原创,转载时请以链接形式注明文章出处。如有侵权、不妥之处,请联系站长删除。敬请谅解!