当今数字化时代,应用程序的性能已经成为用户体验和业务成功的关键因素之一。无论是Web应用、移动应用还是企业级软件,用户对于速度和响应性的要求越来越高。因此,持续性能优化已经成为保证应用在竞争激烈的市场中脱颖而出的重要策略。

什么是持续性能优化?
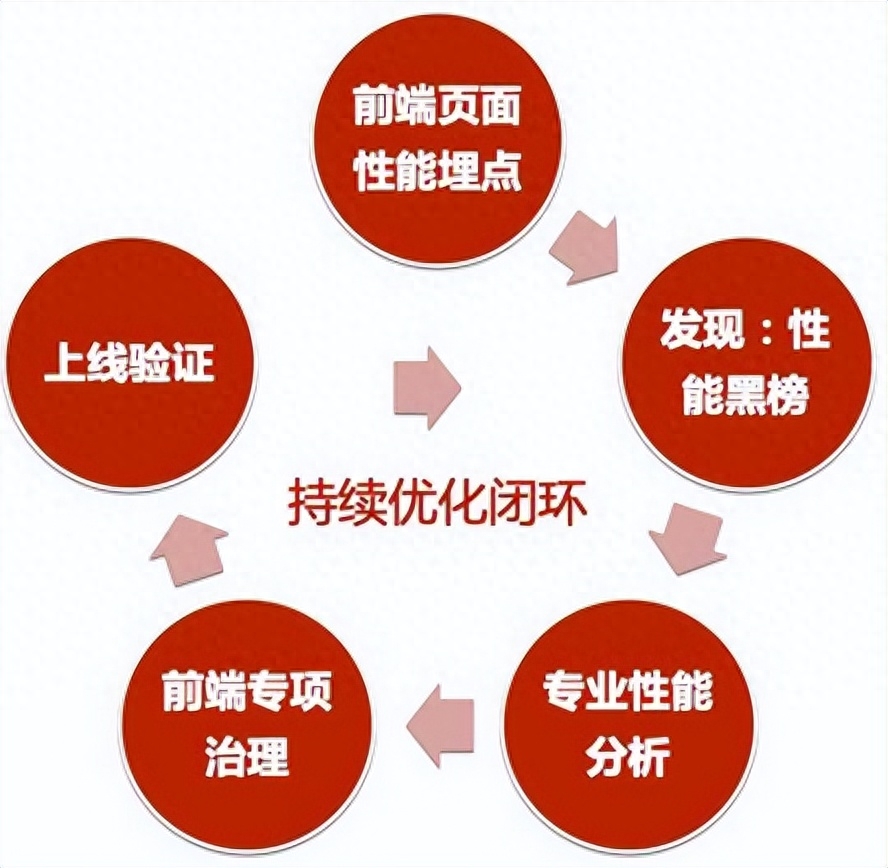
持续性能优化是指通过不断的监测、分析和改进,保持应用在运行过程中保持高性能状态的过程。这种优化不是一次性的任务,而是一个持续的迭代过程,目的是不断寻找潜在的性能瓶颈并进行优化,以确保应用始终能够满足用户的需求。

为什么持续性能优化很重要?

- 用户体验: 用户期望应用能够即刻加载和快速响应。性能问题可能导致用户流失,影响用户体验,甚至损害品牌声誉。
- 业务影响: 应用的性能问题可能导致交易失败、订单丢失,甚至影响业务的正常运作。持续性能优化有助于减少潜在的损失。
- 搜索引擎排名: 对于Web应用而言,性能也影响搜索引擎的排名。加载速度较慢的网站可能在搜索结果中排名较低。
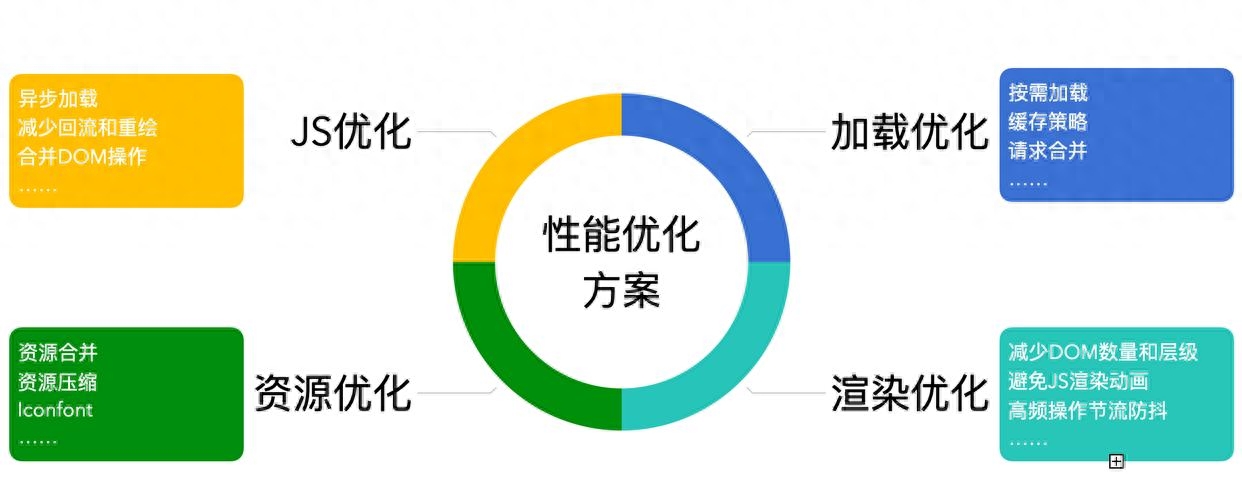
持续性能优化的方法和策略

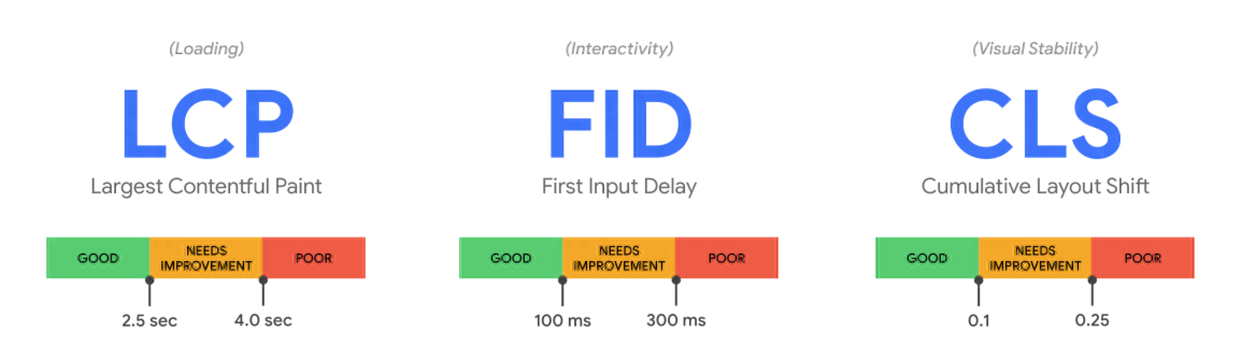
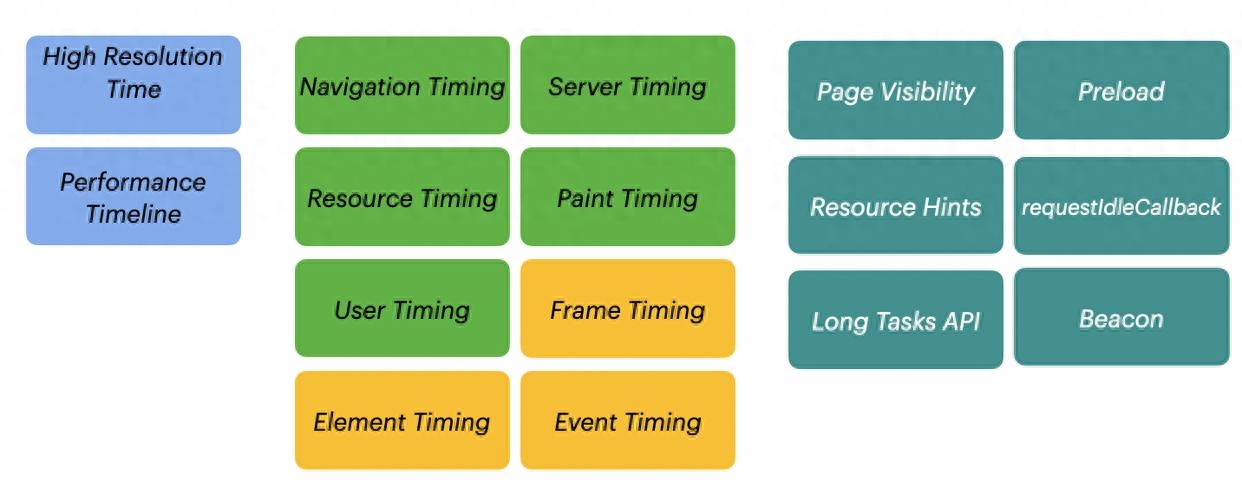
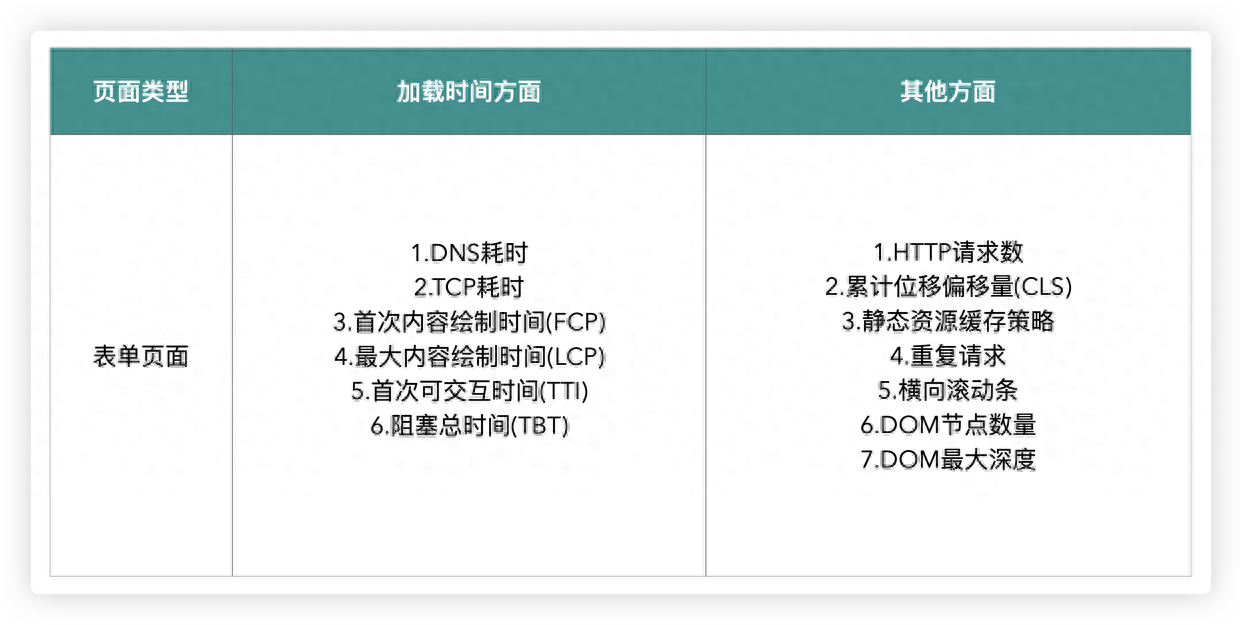
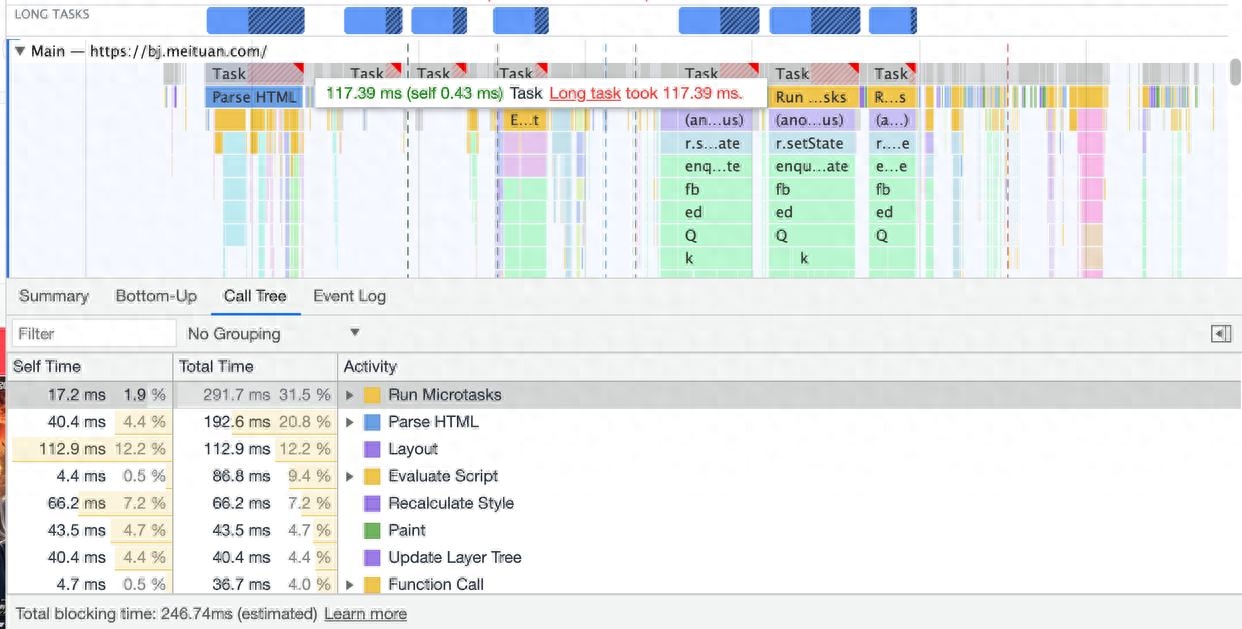
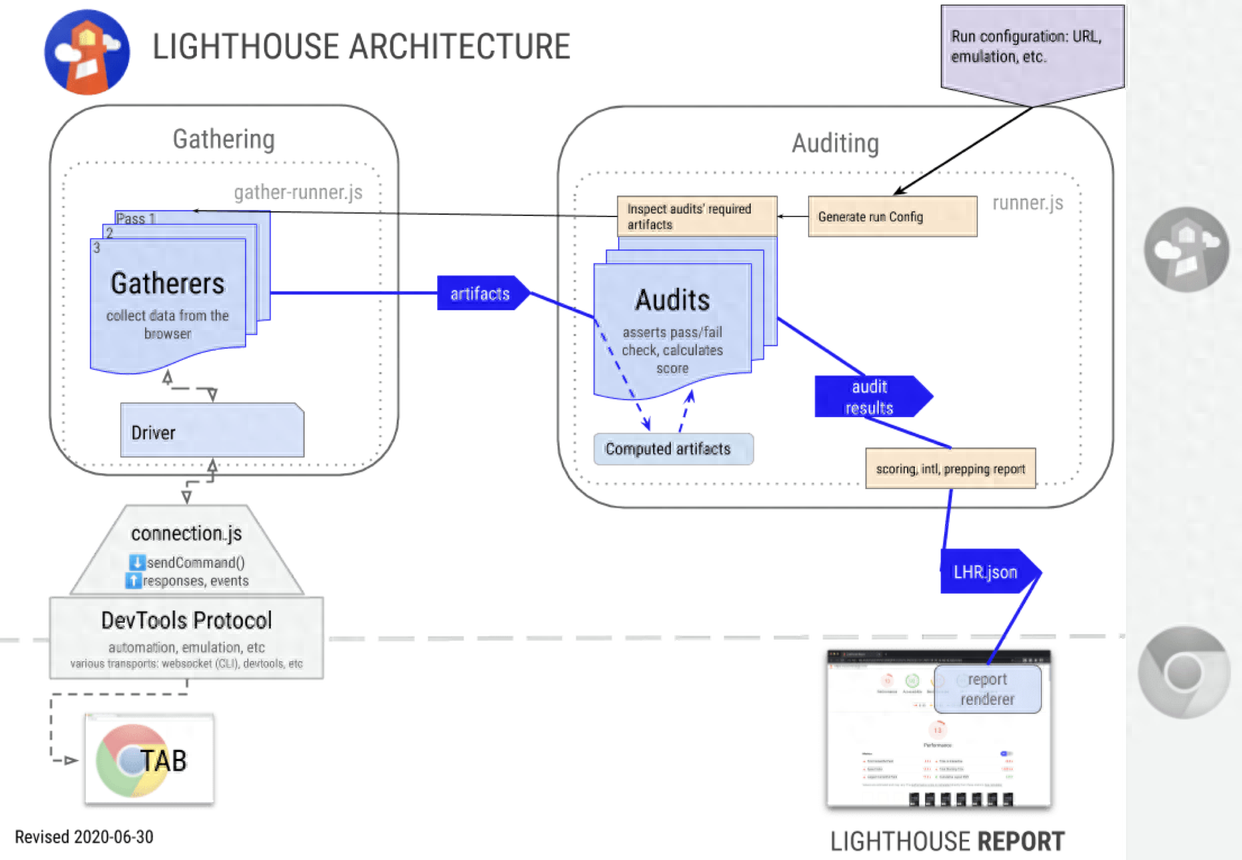
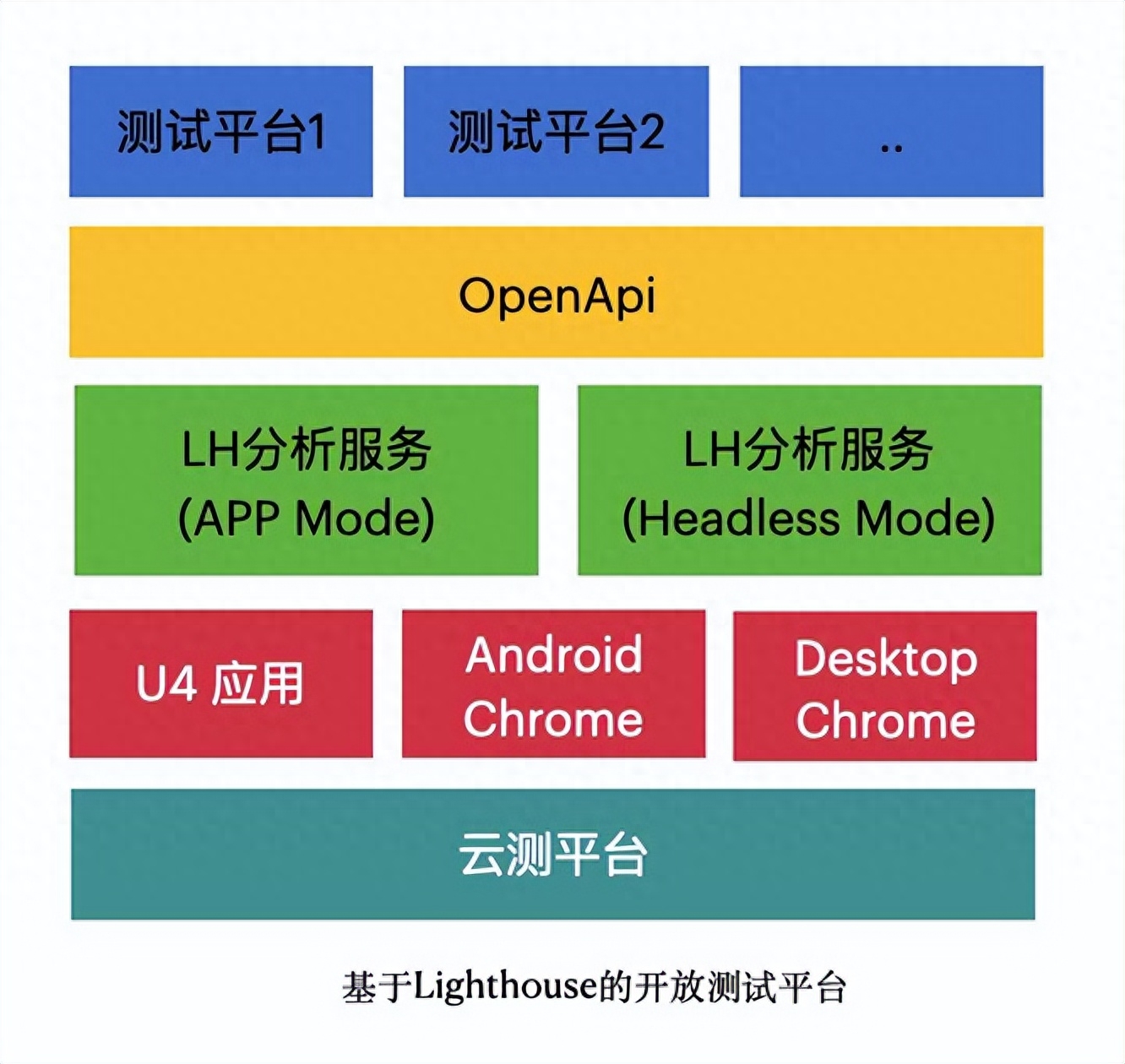
- 监测和度量: 使用性能监测工具来收集应用的性能指标,如加载时间、响应时间和服务器资源利用率。这些数据能够帮助您识别性能问题的根本原因。
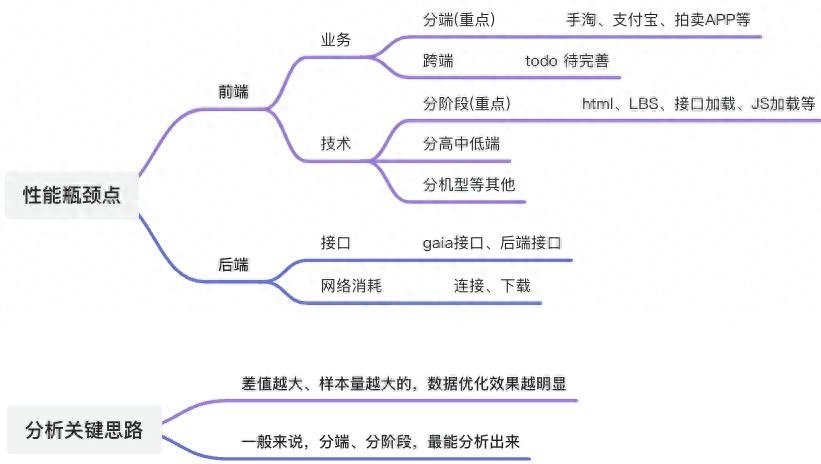
- 性能分析: 通过分析性能数据,您可以找到应用中的瓶颈和问题。例如,数据库查询、网络请求或者代码中的低效操作。

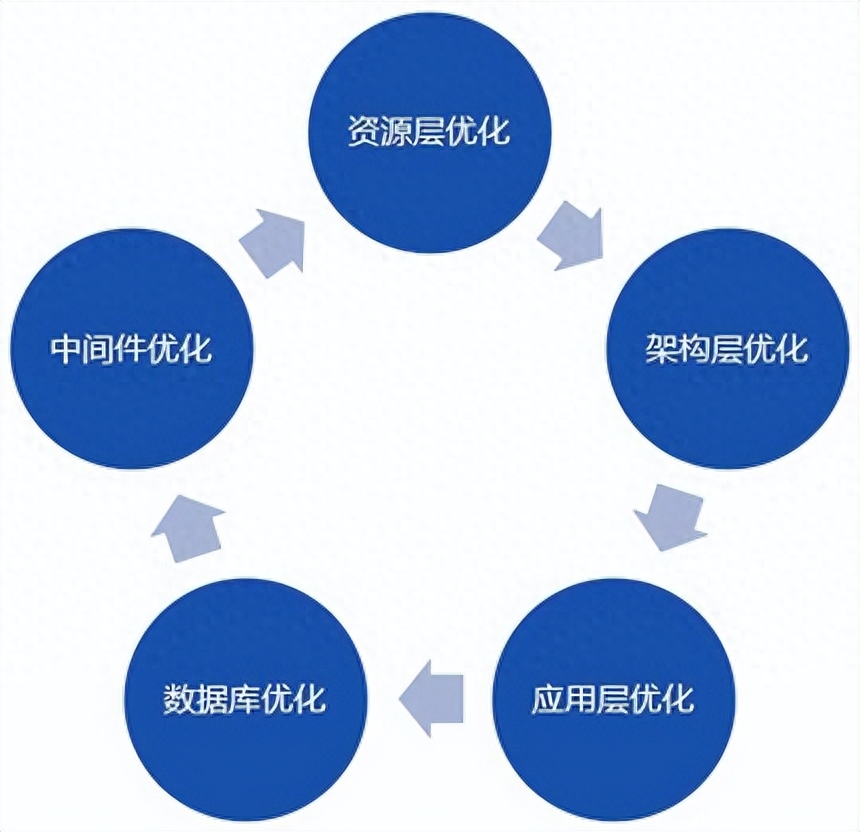
- 优化代码: 通过使用最佳实践编写高效的代码,避免重复计算和资源浪费。合理使用缓存和索引等技术来提升性能。



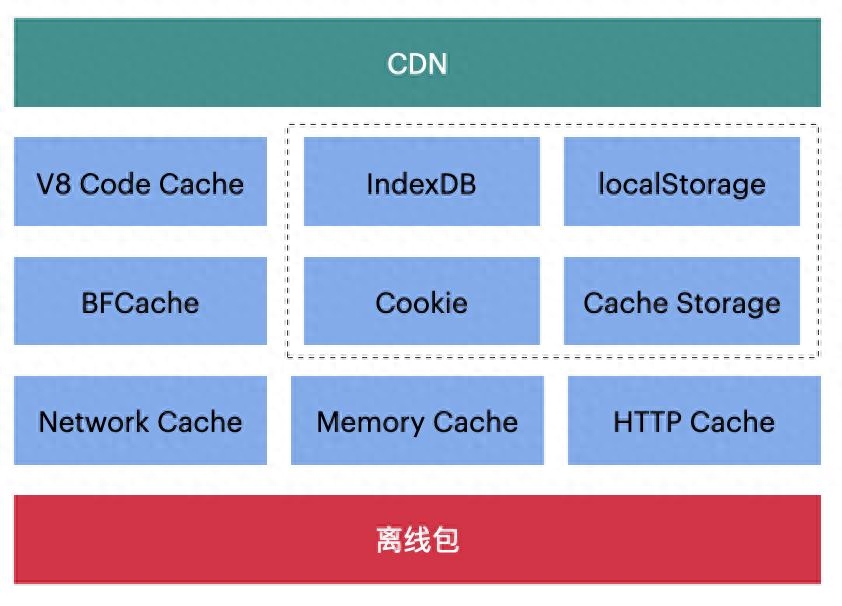
- 缓存和CDN: 利用缓存和内容分发网络(CDN)可以减少服务器负载和提高内容传输速度,从而改善性能。

- 压缩和最小化: 压缩文件和最小化资源可以减少传输时间和加载时间,提升页面加载速度。
- 并发和负载测试: 运行并发和负载测试,模拟多用户同时使用应用的情况,以便评估应用在高负载情况下的性能表现。
持续性能优化的好处和挑战
好处:
- 提升用户满意度: 高性能的应用能够提供更好的用户体验,增强用户满意度,促进用户留存。
- 降低成本: 优化应用性能可以降低服务器资源和带宽的使用,从而减少成本。
- 增强竞争力: 在竞争激烈的市场中,高性能的应用可以使您在竞争对手中脱颖而出,提升竞争力。
挑战:
- 复杂性: 应用的性能涉及多个方面,从前端到后端,从服务器到数据库。优化的过程可能较为复杂。
- 平衡: 有时候,在性能优化和功能需求之间需要权衡。过度的优化可能会牺牲功能和用户体验。
- 不断变化的环境: 应用的性能受到多种因素影响,如用户量、网络质量等。不断变化的环境增加了持续性能优化的难度。
未来展望与总结
随着技术的不断发展,持续性能优化将变得更为重要。新技术和架构的引入可能带来新的性能挑战,但同时也提供了更多的优化机会。在不断变化的数字化时代,只有将持续性能优化纳入应用开发的流程中,才能确保应用保持高性能,满足用户的需求。无论是对于用户体验的提升,还是对于业务的成功,持续性能优化都是至关重要的一环。
推荐阅读:
版权声明:未标注转载均为本站原创,转载时请以链接形式注明文章出处。如有侵权、不妥之处,请联系站长删除。敬请谅解!